Philips hueをAPIで制御してみる
hueについては、「IFTTTでうまいこと組み合わせられるならそれでいーや」と、深追いするつもりは全然なかったのですが、以前少しお話しした通り、IFTTTだと微妙に融通がききません。時間通り動いてくれなかったり、色と明るさを同時に指定できなかったり。
というわけで、ちょっと面倒ですが、自分で細かく制御するようにしたいと思います。
hueについては「制御用のAPIが用意されている」ということだけは耳にしていたのですが、具体的にどんなAPIなのかもよく知らなかったので、まずはそこから調査です。
公式の開発者用ページのGetting startedをざっと見たところ、RESTfulなWeb APIっぽいですね。うん、それならラクそうだ。
とりあえず、Getting startedの手順通りに進めていきます。まずはIPアドレスの確認から。公式アプリの設定→マイブリッジ→ネットワーク設定で、DHCPをOFFにすると、IPアドレスが表示されます。このアドレスをメモしたら、DHCPをもう一度ONに戻しておきます。
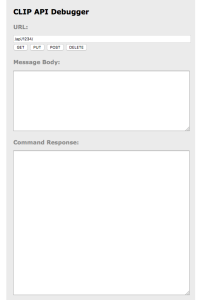
で、http://<bridge ip address>/debug/clip.htmlに対してブラウザでアクセスしてみると、
こんな画面が表示されます。この画面を使って、次に認証用のユーザネームを設定します。URLとMessage Bodyに次のように入力して、hue本体のブリッジのボタンを押してからPOSTボタンを押します。
- URL:/api
- Message Body: {“devicetype”:”my_hue_app#rapiro”}
MessageBodyの”devicetype”の値はなんでも良さそうです。成功すると、JSONの”username”の値にランダム文字列が返ってくるはずなので、それをコピペで保存しておきます。
さて、これでhueをWeb APIで操作する準備は整いました。まずは自分の所有しているhueの情報を確認します(以下ではURLが”http://<bridge ip address>”で始まっていますが、先にusername登録で使用したWeb UIをそのまま使うなら、この部分は省略できます)。
- URL: http://<bridge ip address>/api/<username>/lights
- Body: なし
- Method: GET
これで、所有しているすべてのhueのIDと状態が返ってくるはずです。このIDをURLに足せば、特定のライトの状態を確認できます。
- URL: http://<bridge ip address>/api/<username>/lights/<ID>
- Body: なし
- Method: GET
現在指定のIDのライトが消えているとして、このライトをつけます。
- URL: http://<bridge ip address>/api/<username>/lights/<ID>/state
- Body: {“on”:true}
- Method: PUT
これで指定した照明をとりあえずONにすることができました。
さらに、上で指定した”on”以外の情報も与えてやれば、色や明るさを指定して点灯させることができます。
- bri … 明度。明るさ。0~254で指定。大きいほど明るくなる。
- sat … 彩度。鮮やかさ。0~254で指定。小さいほど無彩色(白・黒・灰色)に近づき、大きいほど純色(色相で指定した色)に近づく。
色相(色合い)については、以下のどちらかを使って設定できます。
- hue … 0~65535で指定。
- xy … [x,y]の形で指定。xとyは共に小数。
それぞれどの値がどの色に対応しているかですが、hue公式の開発者用ページ(ページ後半)の色の絵を参照すればおおよそわかります。xy指定の方が調整はしやすそうです。
ということで、例えばライムっぽい色にするならこんな感じ。
- URL: http://<bridge ip address>/api/<username>/lights/<ID>/state
- Body: {“on”:true, “bri”:24, “xy”:[0.15,0.7], “sat”:254}
- Method: PUT
うん、良い感じです。
というわけで、色の指定だけが若干調べるのが面倒ですが、比較的簡単にhueは制御できそうです。
あとはこれをどう利用するかですが、とりあえず、IFTTTでイマイチだった天気予報連携をやりたいところです。



ディスカッション
ピンバック & トラックバック一覧
[…] 前回、hueをWeb APIで制御するところまでやりました。次は外部サービスの天気予報情報と連動させてhueを制御したいと思います。 […]
[…] Philips hueをAPIで制御してみる […]
[…] Philips hueをAPIで制御してみる […]