Cloud Piで宅外モニタリングシステムを作るときに注意すること
さて、今回は、これまでチクチクと作ってきたライブ配信システムを実利用できるように、宅外から家の中のRaspberry Piにアクセスできるようにします。具体的には、PLANEXのCloud Piを使います。
過去に一度Cloud Piを使って宅外から自宅のRaspberry Piへのアクセスを試みたことがあるのですが、その時は自分のメインスマホがiPhoneだったせいか、うまくいきませんでした。
が、今自分の手元にはSIM付きの検証用Android端末、Priori 3 LTEがあります。
Android端末からCloud Piにアクセスしてカメラ画像をモニタリングしている事例はすでにあるので、これならきっとうまくいく…ハズ。というか、実はこれの検証をやるのが、わざわざPriori 3とFreetel SIMを買った一番の目的だったりするので、成功してくれないと困ります。
では、早速。
自分の場合、過去に一度別のRaspberry PiにCloud Piのサーバモジュールをインストールしてしまっているので、先にそちらを無効化しておきます。
$ sudo insserv -r cloudpi
これでOK。改めて、今回ライブ配信に使うRaspberry Piを設定していきます(過去に一度書いた記事の再掲です)。
Cloud Piのサーバモジュールはこちらからダウンロードしてきます(”p2ptunnel_v100.tar.gz”)。自分の場合は開発用PCのブラウザでダウンロードしてきてからscpでRaspberry Piにコピーしてます。
$ scp p2ptunnel_v100.tar.gz pi@192.168.24.95:/home/pi/.
Raspberry Piにログインしたら、cloudpiディレクトリを作成して、そこに先ほどダウンロードしたファイルを移動させて、解凍します。
$ mkdir cloudpi $ mv p2ptunnel_v100.tar.gz cloudpi/. $ cd cloudpi/ $ tar xzvf p2ptunnel_v100.tar.gz p2ptunnel/ p2ptunnel/cloudpi p2ptunnel/cloudpi.conf p2ptunnel/._install_p2ptunnel.txt p2ptunnel/install_p2ptunnel.txt p2ptunnel/._install_p2ptunnel_en.txt p2ptunnel/install_p2ptunnel_en.txt p2ptunnel/P2PTunnelServer
解凍してできたp2ptunnelディレクトリに移動して、実行ファイルのコピーと、実行権限の設定をします。
$ cd p2ptunnel/ $ sudo cp cloudpi /etc/init.d/cloudpi $ sudo chmod 755 /etc/init.d/cloudpi
続いて、”p2ptunnel/cloudpi.conf”を開くと、
uid=UID(20char) password=1234567890
こんな感じになっているので、”=”の右辺を全部消して、購入したカードに書かれているUIDと、自分で決めたパスワード(4桁以上10桁以下)を入力します。
編集が済んだら、cloudpiをサービスに登録して、起動時に自動的にサーバモジュールが実行されるようにします。
$ sudo insserv cloudpi
あとは、以下のコマンドでサービスをスタートさせるか、Raspberry Piを再起動させれば、Raspberry Pi側の準備は完了です。
$ sudo service cloudpi start
続いて、Android端末の方の準備です。今回使う端末はFreetelのPriori 3 LTEで、OSはAndroid 5.1です。
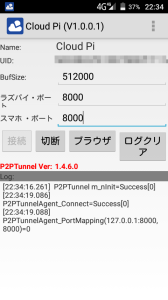
Google Playで”Cloud Pi”アプリをダウンロードしてきて、UID、パスワード、Raspberry Piのポート、端末からアクセスするポートを設定します。ここでは、前回まで作成してきたWebIOPiのhttpサーバのポートに合わせます。
こんな感じ。LTE通信でも無事接続されました。
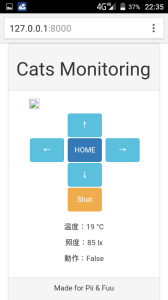
ではでは、早速ブラウザでアクセスしてみましょう。ブラウザで”http://127.0.0.1:8000/”にアクセスすれば、これまで作成してきたWebIOPiのWeb UIが表示されるハズ!
…うん、UIは表示されたし、カメラの操作もできるんですが、肝心のライブ配信の画像が表示されていません。
よくよく考えてみればわかる話で、このWeb UIのhtmlファイルはこんな感じになっています。
...
<div class="row">
<div class="col-xs-offset-1 col-xs-10">
<img src="http://(Raspberry Piのアドレス):8081/" class="img-responsive">
</div>
</div>
...
つまり、ライブ配信の画像をとるためには、WebIOPiのhttpサーバのポート(8000)だけでなく、motionのストリーミング用のポート(8081)にもアクセスできる状態になっていないといけないのです。
ところが、Cloud Piのクライアントアプリでは、マッピングできるポートは1つだけ……
ということで、スイッチサイエンスさんの事例のように、mjpg-streamerのWeb UIを直接使うのであればポートが1つで済むのでライブ配信が可能なのですが、この場合は基本的に定点観測用のライブ配信になってしまいます。今回の自分の事例のように、カメラを動かすために別のhttpサーバと連携させるような構成になっている場合には、現状のAndroid用クライアントアプリの仕様だと、どっちかを諦めないといけません。カメラを動かすのを諦めるか、画像の配信を諦めるか。
1つのポートでライブ配信もカメラ制御も両方できないかと考えてみたのですが、今の自分のスキルでは思いつきません …悔しいなあ。
「ここまで頑張って作ったシステムも、結局は宅内LAN専用のお遊びシステムで終わってしまうのか?」
という考えも頭をよぎりましたが、何か情報ないかと思って(ほとんど機能していない)Cloud Piの開発者フォーラムを覗いてみたところ、以下の記述が見つかりました。
「Android版のクライアントモジュールは同時利用可能なポートは1つとなっております」
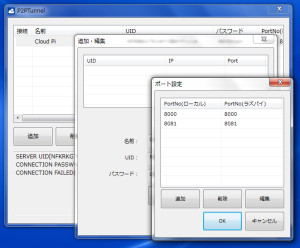
わざわざAndroid版と言っているのが気になったので改めてCloud Piのダウンロードページを見てみると、Windows版のクライアントモジュールというのがありました。これなら複数ポートのマッピングもできるのかな?と思って、普段使わないWindowsノートを引っ張り出してきて試してみたところ、
Windows版なら複数ポートのマッピング設定ができました。ということで、先ほどのhtmlファイルの画像参照先を以下のように変えてみたところ、一応ライブ画像の表示はできました。
...
<div class="row">
<div class="col-xs-offset-1 col-xs-10">
<img src="http://127.0.0.1:8081/" class="img-responsive">
</div>
</div>
...
ただ、Windows PCを無理やりAndroid端末にテザリングさせて外部からの接続環境を作ったせいか、頻繁にCloud Piの接続が切れてしまいました。うーん、ここから先は実際にRaspberry PIを他所のLANに置いての検証が必要だなあ…
というわけで、残念ながらAndroid端末を使っての宅外モニタリングには失敗してしまいましたが、Windows PCを使えばできないことはなさそう、というところまではわかりました。元々このシステムは、奥様の実家にいる猫の様子を自宅から観察できないかなと思って作り始めたものなので、自宅でWindows PCを使ってモニタリングできるのであれば、ギリギリ目的達成です。ただ、いちいち普段使わないWindows ノートPCを立ち上げるのがかなり面倒……スティック型の格安Windows PCとか使えないかなあ。



ディスカッション
コメント一覧
まだ、コメントがありません