Raspberry Pi + WebIOPi + Motionでカメラを動かしながらライブ配信
さて、前回まででブラウザ上でカメラのパン・チルト制御は一応できるようになりました。ここからはカメラの撮影機能のところを作っていきます。
Raspberry Piでライブ配信をやろうと思ったら、mjpg-streamerが一番メジャーだと思いますし、自分も過去に使ったことがあったので今回もこれでいこうと思ったのですが、今回使っているカメラ
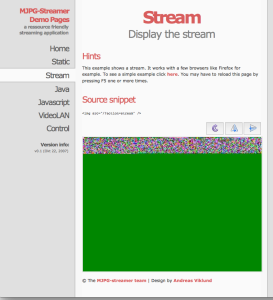
これがmjpg-streamerとの相性が悪いようで、試してみると画像が全然映りません。
こんなふうになってしまいます。別の安物のWebカメラを挿すと普通に映ったので、やっぱりカメラの相性の問題なのだと思います。
じゃあそもそもカメラ自体が認識されていないのかというとそんなことはなく、別の撮影ソフトのmotionを使えばちゃんと撮影できたので、今回はmotionを使ってちょっと頑張ってみようと思います。
motionのインストール自体は簡単です。
$ sudo apt-get install motion
以上。あとは
$ sudo vim /etc/motion/motion.conf
でひたすら設定して起動するだけなのですが、この設定ファイル、738行もあります。うーん、どれをどういじればいいんだ。ネット上の情報は微妙に古かったりするので、ここは面倒だけど一個一個見ていくことします。
以下、2015/11/21時点で、自分が覚えときたかったり、実際いじったりしたパラメータです。
デバッグ時:
- daemon … デーモン起動させるかどうか。off 。
- width … 画像幅。640。
- height … 画像高さ。480。
- framerate … フレームレート。10。
- threshold … モーション検知の閾値となる変化ピクセル数。1500。
- minimum_motion_frames … 何フレーム変化したら、確かにモーションがあったと判断するか。1。
- output_pictures … 動体検知時に写真を保存するかどうか。off。
- snapshot_interval … 定期的に写真をとる秒間隔。3600。
- locate_motion_mode … 動いている物体を四角で囲むかどうか。on。
- target_dir … 写真と動画の保存先ディレクトリ。/home/pi/monitoring/img。
- stream_port … ストリーム用httpサーバのポート番号。8081。
- stream_motion … 通常は1fpsで、動きが検出されたらstream_maxrate fpsにする。on。
- stream_maxrate … 動きが検出されたときのfps。10。
- stream_localhost … ストリーム用httpサーバにローカルホストからの接続のみを受け付けるようにするか。off。
- stream_authentication … ストリーム用httpサーバへのアクセスに認証をつけるかどうか。無効。
- webcontrol_port … motion制御用httpサーバのポート番号。8080。
- webcontrol_localhost … motion制御用httpサーバにローカルホストからの接続のみを受け付けるようにするか。off。
- webcontrol_authentication … motion制御用httpサーバへのアクセスに認証をつけるかどうか。無効。
これでとりあえず実行します。
$ sudo motion /etc/motion/motion.conf
ブラウザで”http://(Raspberry Piのアドレス):8081″にアクセスすると、
こんな感じでライブ画像がドーンと表示されます(被写体は鴻池さん家のぽんたです)。
ただこれ、直接jpegファイルをブラウザに連続して送りつけている?ような感じ(ブラウザがずっとロード中になる)なので、前回作成したサーボコントロールのhtmlファイルに以下のようにimgタグを埋め込むようにします。
<!DOCTYPE html>
<html>
<head lang="ja">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no">
<title>Servo Sample</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<script src="../js/jquery-ui.min.js"></script>
<script src="../js/require.js"></script>
<script>
require(["/webiopi.js", "../js/sample-servo.js"], function(){
webiopi().ready(initialize_webiopi);
});
</script>
</head>
<body>
<div>
<img src="http://(RaspberryPiのIPアドレス):8081/">
<span id="tilt-slider"></span>
<div id="pan-slider"></div>
<br>
<div id="controls"></div>
</div>
</body>
</html>
で、motionを起動させてからwebiopiを起動させます(注. どちらもまだデーモンとしては起動させていない前提です)。
$ sudo motion /etc/motion/motion.conf & $ sudo webiopi -d -c /etc/webiopi/config
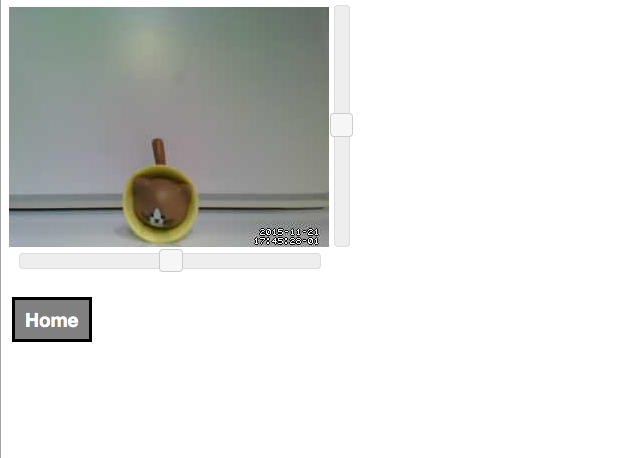
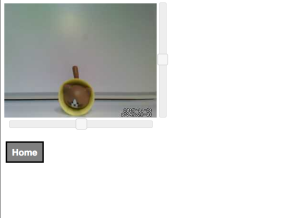
この状態でWebIOPiの方のUIにブラウザから”http://(Raspberry Piのアドレス):8000″でアクセスすると、こんな感じの画面になります(motionのmotion.confで、width=320、height=240に変更しています)。
これで、カメラのパン-チルト制御をさせながらのライブ映像配信が可能になりました。あとはこれをベースにUIを整えたり、諸々機能を追加していくことにします。




ディスカッション
ピンバック & トラックバック一覧
[…] 前回でとりあえずブラウザでライブ映像を観ることができるようになったので、その後、Bootstrapで簡単にですがWebUIを整えました。それに伴い、カメラの操作方法を変えたり、好きなタ […]