M5StickCであそぶ 〜開発環境を構築する〜
前回作成した『ZX(ゼクロス)ライドウォッチ 』。昭和ライダーがテーマということで、どれだけの人に受け入れられるかが正直かなり不安だったのですが、ありがたいことに、少なくともTwitter上においては過去最高の評価を頂くことができました(2019/8/31時点で、いいね:8,589件、リツイート数:4,769件)。今の自分にできるありったけを詰め込んだので大変嬉しいです、ありがとうございます。
ただ、それと同時に「今のやり方じゃ、ここらが限界かなあ」ということも感じられました。既にお気付きの方も多いと思っているのですが、私がこれまでやってきた工作は、ほぼほぼ以下の具材の組み合わせで成り立っています。
これだけでもアイデア次第でできることは色々あると思いますし、実際色々やってきたと思っています。ただ、このまま今使えるものだけ使っていくやり方では、無意識にその範囲でできることしか思いつかなくなってしまいそうで、最近それがちょっと怖くなってきました。そのため、しばらく作品作りはお休みすることにして、自分が使える『武器』を増やすための取り組みに時間を割くことにしました。
前置きが長くなってしまいましたが、そういうわけで、自分の新しい武器を増やすべく、しばらく『M5StickC』で遊ぶの使い方を勉強することにしました。
M5StickCとは
今更私が言わずとも充分にメジャーな製品ですが、どんなものかと言いますと、「ネットワーク機能(WiFi/Bluetooth)搭載な上に、ボタン、バッテリー、液晶ディスプレイ、6軸センサ、LED、赤外線LED、マイク搭載でお値段2,000円弱」という、なんだかとんでもない製品です。
こんな感じで、大変コンパクトです。
これの兄貴分とも言える存在として『M5Stack』がありますが、こちらはそこそこ大きく、ライダー玩具などへの組み込み用として使うにはちょっとツラそうです。
そんなわけで、M5StickCについては、その機能の充実ぶりやサイズ感から、「これを使いこなせればなんか色々面白いことができそう!」という感覚はあったのですが、長いこと「できそう!」止まりになってしまっていたので、ぼちぼち、実際には何ができて何ができないのかを、実際に使いながら見極めていくことにしました。
現状はM5StickCについて本当に何もわかっていない状態なので、とりあえず今後、以下のようなことを確かめていきたいと思っています。
- 開発環境構築の仕方
- ボタンの使い方
- LEDの使い方
- 赤外線LEDの使い方
- バッテリーの使い方
- 液晶ディスプレイの使い方
- 6軸センサの使い方
- マイクの使い方
- 外部機器の使い方
- WiFiの使い方
- Bluetoothの使い方
- クラウドサービスとの連携の仕方
全部は確かめられない可能性が大ですが、まあ、目標ということで。とりあえず今回はM5StickCの開発環境構築です。
MicroPythonとかでも開発はできるみたいですが、とりあえずは使い慣れたArduino IDEで開発できるようにしたいと思います。ちなみに自分の環境はMacですが、以下のチュートリアル通りに進めればおよそ問題ありませんでした。
まずは以下から最新版のArduino IDEをダウンロード&インストール。本記事執筆時点(2019/8/30)では1.8.9が最新でした。
自分の環境には既に1.8.5が入っていたので、ダウンロードしたzipファイルを解凍してできた『Arduino.app』ファイルを、『アプリケーション』フォルダ内の旧『Arduino.app』ファイルに上書きしてアップデート完了です。
アップデート完了後に起動した際、ボードマネージャが自動で起動した場合は、一緒にボードのバージョンも上げておきます。
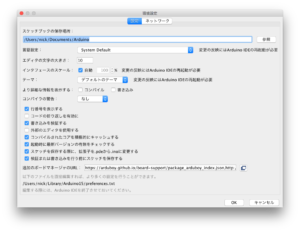
その後、Macの場合は「Arduino」->「Preferences」で環境設定画面を開き、「追加のボードマネージャのURL」の右側のボタンをクリック。
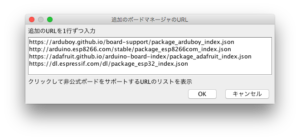
上のような感じで、最後に”https://dl.espressif.com/dl/package_esp32_index.json”の文字列を追加して、「OK」。続けて「OK」で、環境設定画面を終了。
続いて、「ツール」->「ボード」->「ボードマネージャ」。
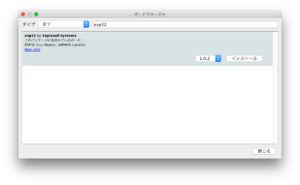
「esp32」で検索して出てきたESP32のライブラリの最新版をインストール。本記事執筆時点(2019/8/30)では1.0.2が最新でした。
インストールが終わったらボードマネージャを閉じて、「スケッチ」->「ライブラリをインクルード」->「ライブラリを管理」。
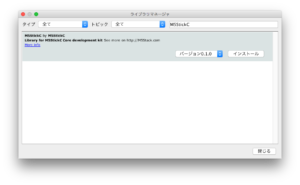
「M5StickC」で検索して出てきたM5StickCのライブラリの最新版をインストール。本記事執筆時点(2019/8/30)では0.1.0が最新でした。
以上で準備完了です。念のためArduino IDEを終了->起動して、続けて書き込みテストを行います。M5StickCを商品付属のUSBケーブル(Type C)でPCに繋ぎます。
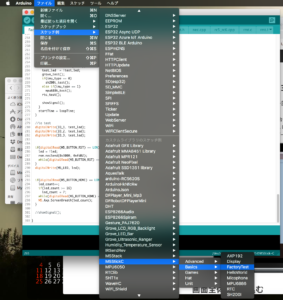
クイックスタートに従って、「ファイル」->「スケッチ例」->「M5StickC」->「Basics」->「FactoryTest」を開きます。
その後、「ツール」->「ボード」で”M5Stick-C”を選択。クイックスタートでは”ESP32 Pico Kit”を選ぶとありますが、”M5Stick-C”にしておくと、スケッチの転送レートで1.5Mbpsが選べるようになるようです。「シリアルポート」は、M5StickCを挿して現れたポートを選びます。
ではでは、「書き込み」ボタンで書き込んでみましょう。
こんな感じで、書き込みが完了したようです。最初のコンパイルはちょっと時間がかかりました。
M5StickCを購入したときに初めから書き込まれているスケッチと同じものを書き込んだようですので、ちゃんと書き込めたのかよくわかりません。ということで、今度は素直に「ファイル」->「スケッチ例」->「M5StickC」->「Basics」->「HelloWorld」を書き込んでみます。
うん、問題なさそうです。
ということで、無事開発環境までできたので、次からは一つ一つ、機能を確認していきたいと思います。















ディスカッション
コメント一覧
ほー、ずいぶんと機能がてんこもりですね。リモコン学習させて外から操作とか人感センサーつけて子供がテレビの前に居座ったら消えるようにするとか出来そう。
「こういう記事は需要ないかな」と思ってTwitterでは更新連絡していなかったのですが、反応頂いてありがとうございます(笑) 元々はこういうことを毎週書いてるブログだったんですよね。ということで、しばらくは週一更新目標で、このM5StickCの機能を一つずつ試していきたいと思っています。その先に新しい改造アイデアが閃くかもしれませんし。
色々機能盛り盛りなので、自分で配線しなくてもすぐに色々試せるので大変ラクです◎
M5Stick-Cを購入し使い始めました。
上手く使えなくて教えて頂きたいことが有ります。
IDE環境として、Arduino ベースとブロックプログラミングが提供されています。 今回はブロックプログラミングを試しているのですが上手くいきません。
もう一つ、開発したプログラムはM5本体内にセーブできるのでしょうか?
電源を切ればなくなります。 セーブの方法が有れば教えてください。
rokuraku様
すみません、ブロックプログラミング環境というものが提供されているということすら初耳でした。。。そのため、ブロックプログラミングのプログラムの本体への保存方法などはすみません、わかりません。自分の試しているArduino環境では特に問題なく動いているのですが。。。
M5stickc にUIFlowを設定しました。
Wi-Fiにもつなぎました。
あとはセンサーが入荷したら、庭の植木鉢の土壌の
水分を測るつもりです。
このデータをパソコンで見えないでしょうか。
少路 様
例えばクラウドサービス(Ambientとか)にデータを飛ばしてPCのブラウザで見る、などどうでしょうか。
私はやったことありませんが、M5StickCとUIFlowでそれをやっている事例もあるようです。
https://yoichi-41.hatenablog.com/entry/2019/10/12Typhoon